从零开始学JavaScript--浏览器中的JavaScript
BOM——浏览器对象模型
BOM关注的是浏览器的整体结构,包括浏览器窗口的属性和行为,每个浏览器都有自己的BOM,它们并不是完全一致的。
window对象
window对象是BOM模型中的顶层对象。可以把它理解为包含文档(document)的窗口容器,一个浏览器窗口就是一个window对象的界面表现。即使文档没有加载,窗口依然存在。只要打开一个浏览器窗口,window对象就存在了,它所关注的是窗口本身。
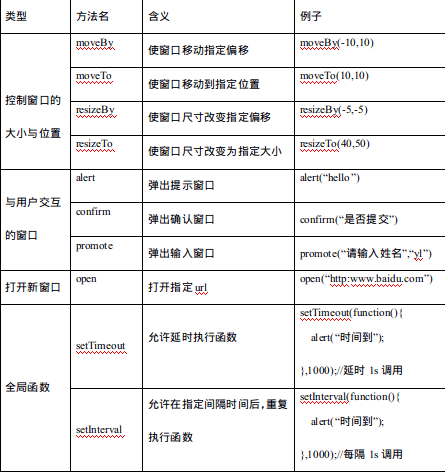
1.window对象的方法
除了Global本地对象方法外,宿主(浏览器)还为window对象添加了适用于浏览器的方法。

举例:实现”震屏”效果
① 改变窗口大小为400*400像素1
window.resizeTo(400,400);//改变窗口大小
② 定义参数1
2
3
4
5var loop=0;//震动次数
var timer;//定时器引用
var offX;
var offY;
var dir=1;//震动方向 1正,-1反
③ 使用setInterval函数重复移动窗口位置,达到震动效果1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//震屏特效
timer=setInterval(function(){
window.moveTo(500,180);//改变窗口位置
if(loop>100){//震动次数超过100就停止计数器
clearInterval(timer);
}
//随机获取震动方向
dir=Math.random()*10>5?1:-1;
//随机获取X轴移动量
offX=Math.random()*20*dir;
//随机获取Y轴移动量
offY=Math.random()*20*dir-1;
window.moveBy(offX,offY);//移动偏移
loop++;//震动次数增加
},10);//每隔10毫秒震动一次
2.框架集中的window对象
当页面被通过frameSet或者iframe进行嵌套的时候,每个页面都对其他任何页面有一个引用,而相互引用的入口就是window对象
① 页面A中编写的脚本1
frameA.contentWindow
frameA是页面A中的iframe或者frame对象的引用,可以访问到页面B和页面D的window对象,但无法直接访问页面C
② 页面B中的脚本1
frameB.contentWindow
frameB是页面B中的iframe或者frame标签对象的引用,可以访问到页面C的window对象。下面的代码可以访问到页面A的window对象1
2//window表示页面B自身
window.parent
③页面C中脚本:1
2//window表示页面C自身
window.parent
可以访问到页面B的window对象
下面的代码可以访问到页面A的window对象1
window.top
④页面D中的脚本1
2//window表示页面D自身
window.parent
可以访问到页面A的window对象。
嵌套结构也是一个树型结构,不同分支上的页面如果要互相访问,必须先得到共同节点的引用,例如页面B要访问页面D,必须先得到页面A的引用,例如:1
window.parent.frameA.contentWindow
location 对象
location 对象用来管理当前打开窗口的URL信息。程序中可以获取或者改变这些信息
例如:1
alert(location.href);
获取或者设置当前窗口的URL地址
例如当前窗口打开百度页面,就可以这样写1
window.location.href="http://www.baidu.com";
除此之外,location对象还有一些方法1
location.reload();
用来刷新当前页面
history 对象
history对象用来管理当前窗口最近访问的URL记录,这些URL记录被保存在history列表中,history对象使得脚本程序可以模拟浏览器工具栏的前进和后退按钮,例如:1
history.go(1);//使当前窗口转到最近一次访问的URL地址
navigator 对象
navigator是一个可以刺探浏览器用户隐私的对象,当然这些信息只是一些操作系统和浏览器的信息,如下表所示:
| 属性和方法 | 描述 | |
|---|---|---|
| naviagtor.userAgent | 获取操作系统的版本、浏览器类型/版本等信息 | |
| naviagtor.cookieEnabled | 获取浏览器是否支持cookie | |
| naviagtor.platform | 获取用户使用的操作系统类型 | |
| naviagtor.javaEnabled | 获取浏览器是否支持java |
举例:
① 获取浏览器信息:1
2
3
4function getBrowserInfo(){
var browserRE=/(firefox|opera|mise|safari).?([0-9]\.?)+/;
return navigator.userAgent.toLowerCase().match(browserRE)[0];
}
②获取操作系统信息1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18function getOSInfo(){
var os="未知";
var userInfo=navigator.userAgent;
var windows=(navigator.platform=="Win32")||(navigator.platform=="Windows");
os=null;
if(windows){
var win2K=userInfo.indexOf("Windows NT 5.0")>-1;
if(win2K) os="windows 2000";
var winXP=userInfo.indexOf("Windows NT 5.1")>-1;
if(winXP) os="windows XP";
var winVista=userInfo.indexOf("Windows NT 6.0")>-1;
if(winVista) os="windows vista";
var win7=userInfo.indexOf("Windows NT 6.1")>-1;
if(win7) os="windows 7";
}
return os;
}
alert("您所使用的\n浏览器是:"+getBrowserInfo()+"\n操作系统是:"+getOSInfo());
screen 对象
screen 对象可以获取用户显示器的分辨率,以及有效分辨率
| 属性名 | 描述 |
|---|---|
| screen.height | 显示器当前分辨率下的高度 |
| screen.width | 显示器当前分辨率下的宽度 |
| screen.availHeight | 显示器当前分辨率下的有效高度(指除去任务栏高度) |
| screen.availWidth | 显示器当前分辨率下的有效宽度 |
document 对象
document对象包含了页面的可见内容。例如页面标题栏(title)以及表单(form)
当浏览器在界面上为用户呈现了HTML标签所产生的效果时,在javascript代码中也描绘了一幅对象结构图。
1.HTML标签对象
当HTML代码被浏览器翻译的时候,每个HTML标签都被创建为一个BOM树中的节点,这些节点递归的构成一个对象树,而树根就是document对象。document对象本身并不是某个对象化的HTML标签,它只是作为访问这些标签对象的入口,例如document.body
对于下面的代码:1
2
3<font size+=2>
<b>ylem</b>
</font>
当<font>标签被创建为一个对象O时,标签名font就被定义为O的属性,属性名是tagName,属性值就是”font”.同样size也会被创建为属性。而标签<b>被创建为font的子节点,可以通过O。firstChild进行访问。
2.DocType 文档类型
DOCTYPE是document type(文档类型)的简写,声明文档格式。
3.document.documentElement 对象
documentElement表示文档树的根节点,通常是HTML节点。当使用1
2
3
4
5
我们可以通过下面的代码来观察body和documentElement的区别
```javascript
alert(document.documentElement.innerHTML);
alert(document.body.innerHTML);
4.document.body对象
body对象就是<body>标签的对象化,它的重要性比documentElement大得多。
正因为这样,document对象具有对body对象的直接引用document.body,而不是通过document.documentElement.body来获取。
body对象是可见窗口的容器,它有很多属性,这些属性都是直接关系着用户所见到的页面。
例如:1
2
3body.bgColor //获取或者设置页面背景色
body.clientWidth //获取页面中显示窗口的宽度
body.clientHeight //获取页面中显示窗口的高度
BOM对象
javascript的核心就是通过操作BOM对象来控制页面,但是不同浏览器中,BOM获取的属性会不同,所以我们应尽量使用DOM的属性和方法,避免使用浏览器特定属性或方法。
DOM——文档对象模型
与BOM关注浏览器的整体不同,DOM只关注浏览器所载入的文档,也就是HTML标签对象。
DOM是文档对象模型(Document Object Model)的简称。用DOM提供的属性和方法会最大程度的兼容各个浏览器。
文档的加载
编写javascript代码之前,我们需要了解文档模型的构成顺序1
2
3
4
5<script>
//获取id属性为"n"的元素引用
alert(document.getElementById('n'));
</script>
<div id="n"></div>
alert函数显示的结果将得到null,因为在javascript代码执行的时候,文档树中还没有形成id为”n” 的元素
DOM API接口的使用说明
DOM文档
在DOM规范中文档是由一个文档对象以及文档对象的数据构成。在HTML文档中,文档对象及时document对象,文档对象的数据就是document对象的所有的子节点,有些不同的是,DOM中的节点不仅是HTML标签,还包括了文本、注释等。
节点信息
在DOM中,每个节点都有一些用来描述自身的属性及访问节点信息的方法,其中比较重要的属性和方法如下表
| 属性名 | 描述 |
|---|---|
| nodeType | 节点类型,包括文档节点、元素节点、文本节点 |
| nodeValue | 节点值 |
| parentNode | 当前节点的父节点引用 |
| childNodes | 当前节点的所有子节点 |
| firstChild | 当前节点的所有子节点中第一个节点的引用 |
| lastChild | 当前节点的所有子节点中最后一个节点的引用 |
| previousSibling | 当前节点的前一个兄弟节点 |
| nextSibling | 当前节点的后一个兄弟节点 |
1.节点类型
常用如下表:
| 节点类型 | 类型值 | 描述 |
|---|---|---|
| 元素节点 | 1 | HTML标签 |
| 属性节点 | 2 | HTML标签中的每个属性 |
| 文本节点 | 3 | 文本信息 |
| 注释节点 | 8 | 注释标签 |
| 文档节点 | 9 | document对象 |
| 文档片段节点 | 11 | 用来构成一个临时文档 |
2.节点关系
除非一个文档中只有一个节点,否则这些节点总是相互关联的。每个节点都有一些属性来访问它周围的其他节点。
例如:1
2
3
4
5
6
7<html>
<head></head>
<body>
<a href="#">这是一个链接</a>
<b>粗体字</b>
</body>
</html>
节点间的相互访问可以通过下面代码实现
① 访问document对象的直接子节点
1 | var htmlNodeF=document.firstChild.nodeName; |
② 访问body 对象1
2
3var headNode=document.firstChild.firstChild.nodeName;
var bodyNode=document.lastChild.firstChild.nextSibling.nodeName;
var bodyChilds=doucument.lastChild.lastChild.childsNodes.length;
节点访问
1.document.getElementById()
2.document.getElementByTagName()
使用CSS选择器进行节点访问
1 | var theDog=document.querySelector("#xiaoming ~div p b"); |
1 | document.querySelector(selectors);//返回第一个匹配结果,如果没有,返回null |
虽然选择器支持复杂查询,但是,id访问永远是最高效的
节点信息的修改
不同类型的节点可以进行不同类型的修改,对于元素节点,脚本可以对其添加/删除属性,例如:1
2node.setAttribute("name",value);//添加属性或者修改属性值
node.getAttribute("name");//获取属性值
移动节点
隐藏对话框1
node.insertBefore(newChild,refChild);
insertBefore 方法是在一个指定的子节点refChild前插入一个新的子节点newChild。这些节点都直接属于node节点。其中refChild必须是node节点的直接子节点,而newChild可以是一个新创建的节点。
- node.replaceChild(newChild,oldChild)
replaceChild可以替换当前节点的某个子节点。
2.node.appendChild(newChild)
appendChild方法用来将一个新节点追加到当前节点的最后一个子节点之后。
3.node.removeChild(oldChild)
removeChild 方法用来删除当前节点的直接子节点,并返回被删除节点的引用,如果被删除的节点还有子节点,也会被一起删除。
创建节点
使用document 文档对象可以创建DOM支持的任何类型的节点,在HTML中经常使用的有下面几种方法
1.document.createElement(tagName)
创建指定标签名的元素节点
2.document.createTextNode(text)
创建一个文本节点
3.document.createComment(comment)
创建一个注释节点,并以comment参数为注释的值
4.document.createDocumentFragment()
创建一个文档片段节点
5.node.cloneNode(deep)
cloneNode 完全复制当前节点的所有属性。在大批量创建节点的操作中cloneNode方法的效率会比createXXX方法高很多
强大的innerHTML属性
innerHTML作为HTML节点的一个属性,它很强大。对这个属性的读写操作可以完成节点的创建、修改、删除等操作。
1.访问innerHTML
1 | <html> |
2.修改innerHTML1
2
3
4<body>窗口内容</body>
<script>
document.body.innerHTML="<font id='f' color='blue'>新的内容</font>";
</script>